A new, big Google update is coming. To help you understand what this means for websites and web users everywhere, I thought I better share. So here’s what I know so far about Core Web Vitals:
Find out the low-down on Google Core Web Vitals Update due to launch in May 2021
In November 2020, Google announced that a core web vitals update would be rolled out at the start of Summer 2021, just as the world returns to something like normal.
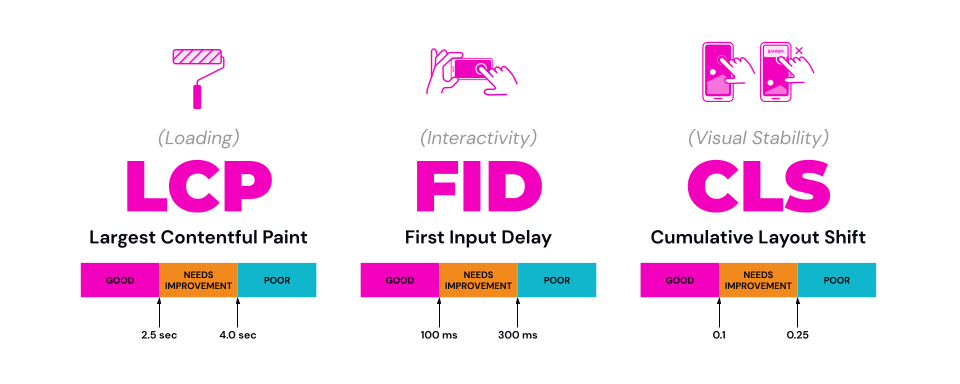
What we know is, factors with names like Largest Contentful Paint, First Input Delay and Cumulative Layout Shift will all become ranking factors in Google’s algorithm. Poor performance in any of these areas could make your website tumble down the search results.
Grouped together, these three elements are described as the ‘Core Web Vitals’ and they are all related to site speed and usability (UX).
So far, so what? Let’s try and work out what that all means:
Largest Contentful Paint (LCP)
Largest Contentful Paint should not be confused with First Contentful Paint (FCP) as the two are quite different. Where First Contentful Paint is a metric that identifies when the first visuals begin to appear on the website, Largest Contentful Paint relates to when the single largest element above-the-fold is visually loaded. (‘Largest’ here means how much space on-screen it covers, not how big the image file is.)
As such, Largest Contentful Paint is used to get an idea of when the page appears to be done loading. Full load can obviously take much longer, as elements below-the-fold are loaded in without the user seeing them.
You can think of LCP a bit like a picture in a child’s colouring book – the Largest Contentful Paint is complete once the single biggest section is coloured in.
What is First Input Delay (FID)?
FID is the delay time between two points:
i) When you click or tap on something like a link or a button
ii) The time that the browser responds to your action and starts processing it.
As such First Input Delay is not a visible metric, as it doesn’t measure how long executing the request takes.
Think of it a bit like if you’re in a busy restaurant. The FID would be like measuring the delay from when the waiter receives your order to when the chef begins cooking your food.
What is Cumulative Layout Shift (CLS)?
You might not know what it’s called, but most of us have experienced the frustrations of cumulative layout shift. A lot of ad-revenue driven online publications or blogs have ads that periodically update as you scroll through the content.
Ever accidentally clicked on an ad because it unexpectedly jumped up the screen to where you were trying to tap a link? That’s Cumulative Layout Shift in its extreme form, and Google does not like it. At all.
Neither do I, and neither do you. It’s a bit like that old joke, where someone puts a ten-pound note on the end of a fishing line. When a passer-by bends to pick it up, the prankster yanks the note away from their fingertips.
But it’s not only ads that are this playing this trick on you and making this jump happen. As the later non-critical elements of your page are loaded in, other content gets moved around. This has just the same effect as when an ad makes the useful page content move.
The good thing is, the user shouldn’t experience any further CLS issues once the page is fully loaded . But the bad news is Google has already noted your content jumping about and marks it against you when deciding where to rank you for a given search query.
How to fix core web vitals and achieve ‘good’ scores
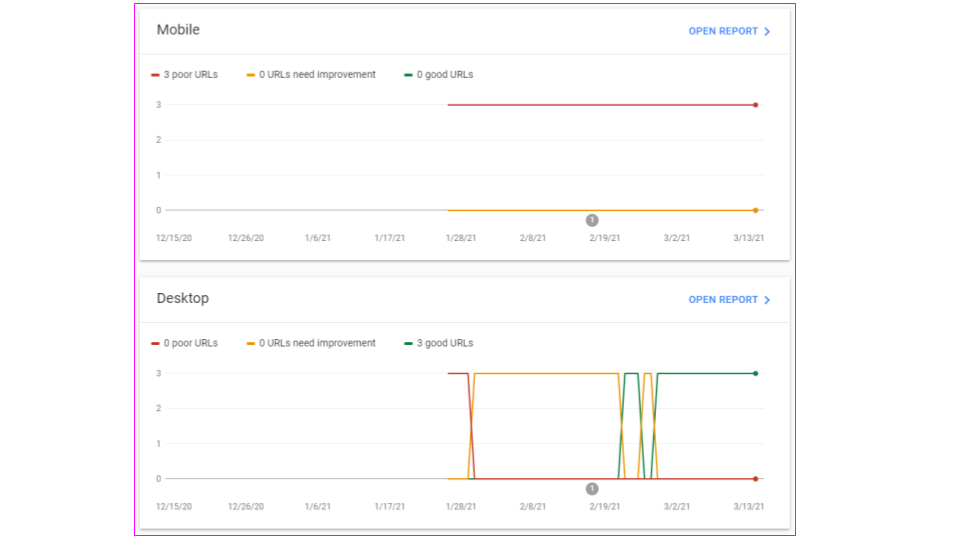
To fix your core web vitals, you first need to know what your scores are and which pages require attention. The easiest way to find URLs with issues with Largest Contentful Paint and Cumulative Layout Shifts are through Google Search Console. GSC recently launched a Core Web Vitals report to show you which pages need attention.

You can then find the details for the Largest Contentful Paint and Cumulative Layout Shift for a single page using the Google Page Speed Insights tool. You can also use this to see what your competitors’ individual pages scores for these metrics.
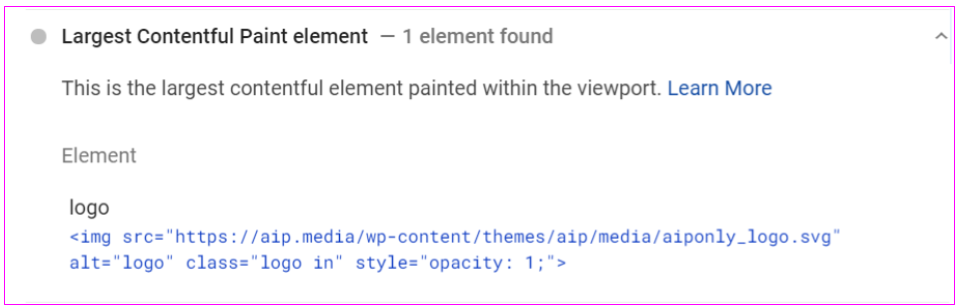
How to Find your Largest Contentful Paint element
First you need to identify what your largest contentful paint element is. JUst to make it confusing, this could be different on Mobile than Desktop! The easiest way to identify your largest contentful paint element is to use Google Search Console, but if you don’t have GSC set up you can also use Google’s free Page Speed Insights tool to find the element within the diagnostics report:

How to improve Largest Contentful Paint
Once you’ve identified the largest contentful paint element, you need to look at two things:
- How to make that file smaller
- How to speed up elements that load before the largest contentful paint element.
A lot of the time, the largest contentful paint element will be an image. So you want to make sure that you are using next-gen image technology to efficiently serve the image.
Prioritise this element in your loading sequences so that it loads before smaller elements above-the-fold. Optimise and minimise any critical elements that need to load before the largest contentful paint element. The quicker they load, the less the content will shift around them.
How to measure First Input Delay
First Input Delay is a little harder to find and cannot be tested in a lab, because it requires a user interaction.
To find your FID, you can use the Chrome UX report. This is easier to do if you have a little technical know-how or developer knowledge in advance. This article has a good description of how to use the CRUX tool to find your FID.
You may also be able to find information about your First Input Delay from Google Page Speeds Insights – if you get enough traffic.
Finally, you can also add some JavaScript to your pages to measure the FID, but the JavaScript could end up slowing down your overall page load, so make sure you do some testing to make sure you’re happy with the trade-off. (And you are going to need an experienced developer if you’re going down this route.)
As a benchmark to aim for, a good First Input Delay is 100ms or less, while 300ms or longer is considered ‘poor’.
If this seems like a bit too technical for you (and I really wouldn’t blame you if it does!), you can use the Total Blocking Time metric from Google’s Lighthouse report. Improving this metric will for the vast majority of sites also improve your FID.
How to reduce input delay
Once you’ve identified whether you have an issue, you need to find out how you fix the First Input Delay. For a lot of websites, JavaScript files are one of the main culprits. JavaScripts which block the render will usually also delay when the processing of a request can begin, if the site has not fully loaded when the request is made.
Another one of the usual suspects is CSS. If your site has large CSS files where only a fraction of the CSS is actually used on each page, consider breaking your CSS into multiple files and only loading the CSS that is essential for each page template.
How to fix cumulative layout shift
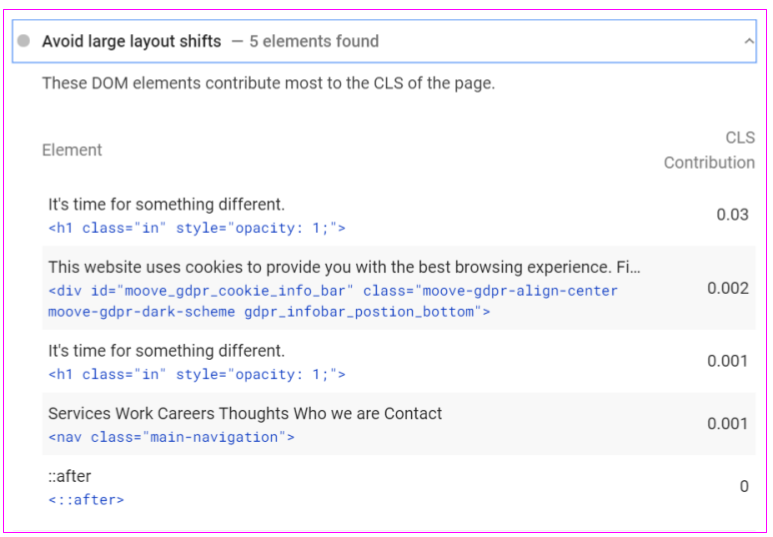
You can easily identify Cumulative Layout shift through Google Search Console, or the diagnostics report in Google Page Speed Insights:

To fix cumulative layout shifts, you need to look at which elements are causing the shift before you can work out how to avoid it.
A common problem is that images or videos will scale automatically and load later than other elements, causing a shift to happen. Specifying the size for video and images loaded from a CDN for a set of viewport ranges can both help with cumulative layout switch as well as improve your overall site speed.
Doing it this way forces the correct size to load from the off, rather than loading a massive video or image which then has to be scaled down to fit your screen. You can also use CSS aspect ratio boxes to ‘reserve’ space for larger elements that load later, so that they don’t need to shuffle other elements to fit.
As you can see…
…I love to talk about this stuff. I know how to align SEO with wider campaign activity for synergies and impact you can’t get through spend alone.
Hit me up and let’s talk about giving your core web vitals a workout.